PHP Contact form with image verification
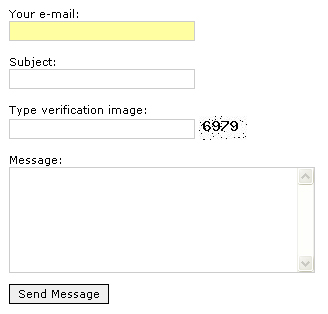
This is how the form will look like, this is just an image, you can download the finished files at the end of this page.

(download link at the end of this page)
If you use a normal contact form then spammers will find a way to automatically send junk messages through that form, so you need a way to verify that the sender is an actual person and not an automated script.
A good solution for this is to use an random code that is generated by a script the code will be displayed as an image so only a person could read the image and type the number. This practice is called Captcha image validation. The image also has a noise added to avoid any existent automated scripts that could read the text from the image.
The contact form also makes sure the user filled all the form fields correctly, when all fields are completed and the text entered inside email box is an email address.
The contact form contents
The form will contain a link to an image, the link to image is actually a link to a php file generating the image, user will have to fill the image code inside a form field once with the other message contents (subject, sender email, etc) then click submit, if the code in the image will not be correct then message is not sent and user is asked to fill the image code again, the other form fields remain filled.
<form action="mailer.php" method="post" name="form1" id="form1" style="margin:0px; font-family:Verdana, Arial, Helvetica, sans-serif;font-size:11px; width:300px;" onsubmit="MM_validateForm('from','','RisEmail','subject','','R','verif_box','','R','message','','R');return document.MM_returnValue">
Your e-mail:<br />
<input name="from" type="text" id="from" style="padding:2px; border:1px solid #CCCCCC; width:180px; height:14px; font-family:Verdana, Arial, Helvetica, sans-serif;font-size:11px;" value="<?php echo $_GET['from'];?>"/>
<br />
<br />
Subject:<br />
<input name="subject" type="text" id="subject" style="padding:2px; border:1px solid #CCCCCC; width:180px; height:14px;font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;" value="<?php echo $_GET['subject'];?>"/>
<br />
<br />
Type verification image:<br />
<input name="verif_box" type="text" id="verif_box" style="padding:2px; border:1px solid #CCCCCC; width:180px; height:14px;font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;"/>
<img src="verificationimage.php?<?php echo rand(0,9999);?>" alt="verification image, type it in the box" width="50" height="24" align="absbottom" /><br />
<br />
<!-- if the variable "wrong_code" is sent from previous page then display the error field -->
<?php if(isset($_GET['wrong_code'])){?>
<div style="border:1px solid #990000; background-color:#D70000; color:#FFFFFF; padding:4px; padding-left:6px;width:295px;">Wrong verification code</div><br />
<?php ;}?>
Message:<br />
<textarea name="message" cols="6" rows="5" id="message" style="padding:2px; border:1px solid #CCCCCC; width:300px; height:100px; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;"><?php echo $_GET['message'];?></textarea>
<noscript><a href="https://www.thewebhelp.com" style="display:none;">contact form by thewebhelp</a></noscript>
<input name="Submit" type="submit" style="margin-top:10px; display:block; border:1px solid #000000; width:100px; height:20px;font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; padding-left:2px; padding-right:2px; padding-top:0px; padding-bottom:2px; line-height:14px; background-color:#EFEFEF;" value="Send Message"/>
</form>
Contents of the image verification script
<?php
// -----------------------------------------
// The Web Help .com
// -----------------------------------------
header('Content-type: image/jpeg');
$width = 50;
$height = 24;
$my_image = imagecreatetruecolor($width, $height);
imagefill($my_image, 0, 0, 0xFFFFFF);
// add noise
for ($c = 0; $c < 40; $c++){
$x = rand(0,$width-1);
$y = rand(0,$height-1);
imagesetpixel($my_image, $x, $y, 0x000000);
}
$x = rand(1,10);
$y = rand(1,10);
$rand_string = rand(1000,9999);
imagestring($my_image, 5, $x, $y, $rand_string, 0x000000);
setcookie('tntcon',(md5($rand_string).'a4xn'));
imagejpeg($my_image);
imagedestroy($my_image);
?>
The php code that sends the message
When form is submitted the data is send to this script that verifies the image code and the email is sent or the user is sent back to fill the form again.
<?php // ----------------------------------------- // The Web Help .com // ----------------------------------------- // remember to replace [email protected] with your own email address lower in this code. // load the variables form address bar $subject = $_POST["subject"]; $message = $_POST["message"]; $from = $_POST["from"]; $verif_box = $_POST["verif_box"]; // remove the backslashes that normally appears when entering " or ' $message = stripslashes($message); $subject = stripslashes($subject); $from = stripslashes($from); // check to see if verificaton code was correct if(md5($verif_box).'a4xn' == $_COOKIE['tntcon']){ // if verification code was correct send the message and show this page mail("[email protected]", 'TheWebHelp.com Form: '.$subject, $_SERVER['REMOTE_ADDR']."\n\n".$message, "From: $from"); // delete the cookie so it cannot sent again by refreshing this page setcookie('tntcon',''); } else if(isset($message) and $message!=""){ // if verification code was incorrect then return to contact page and show error header("Location:".$_SERVER['HTTP_REFERER']."?subject=$subject&from=$from&message=$message&wrong_code=true"); exit; } else { echo "no variables received, this page cannot be accessed directly"; exit; } ?>
Notes:
- If you want unlimited custom boxes, you might want to see Contact Robot service created by same developer.
- Also see Ajax Contact Form with reCaptcha created by same developer.
Download the files
Remember to replace [email protected] with your own email address in the file mailer.php
Download the contact form (4KB)